Power BI Images That Pop: A Guide to Intuitive, Easy-to-Maintain Reports

TL;DR: Integrating visual elements like logos and icons into your star schema dimensions creates more engaging Power BI reports that drive higher user adoption while remaining easy to maintain. This approach enables dynamic, intuitive interactions that make data insights more accessible to end users.
We have been working with a range of clients to implement modern, cloud based analytics. A critical stage in the lifecycle is the user interface where we make insights actionable to the end users. We find that many projects can fall at this hurdle by failing to present visual components such as charts, tables and icons in a way that meaningfully engages end users and generate the benefit intended.
To avoid this situation, we advise placing focus onto the accessibility of your reports as a key activity in any data and analytics project. By projecting the organizations brand, values, and culture in the design of your reports, making reports accessible and thinking about user journeys you can achieve much higher levels of engagement from your intended audience.
We covered some of the basics around branding and accessibility in my last post on this topic Generating custom themes in Power BI – A designer's perspective.
In this blog we turn our attention to use of using visuals such as icons, pictograms and logos in reports to generate visuals that are "on brand", intuitive to use and enable dynamic interaction with the data. Use the links below to jump to specific part of the solution:
- Adopt star schema principles
- Choose the right option to serve images into Power BI
- Not all Power BI visuals support images!
- Where support for images in visuals would be really valuable
- Summing up
Adopt star schema principles
It all begins with a solid architecture. By applying Star Schema principles to the design of the semantic model which underpins every Power BI report, you will be setting yourself up to create visuals that are intuitive to use and enable dynamic interactions with the data such multi-dimensional filtering and drill through.
The creation of a star schema involves organizing data into fact and dimension tables. The fact table contains the data you want to analyse, the dimension tables provide the means through which to ask questions of the data. For example:
- What? - the product or service.
- Who? - the organisation, department or customer.
- When? - the date (or date range) when something occurred.
- Where? - the geographic location (or area) concerned with the data.
- How? - the status or stage in a lifecycle, e.g. "draft", "in review", "approved".
- Why? - some kind of conceptual grouping for the fact data, e.g. "small", "medium", "large".
Whilst there can be millions of rows in fact tables, dimension tables tend to have a smaller number of rows that are less likely to change. From a visual design perspective, this opens up opportunities to associate visual elements such as an icon for the specific product or service, a logo for an organisation, or a pictogram for the status.
The magic happens when you are able to integrate these images into the relevant dimension tables.
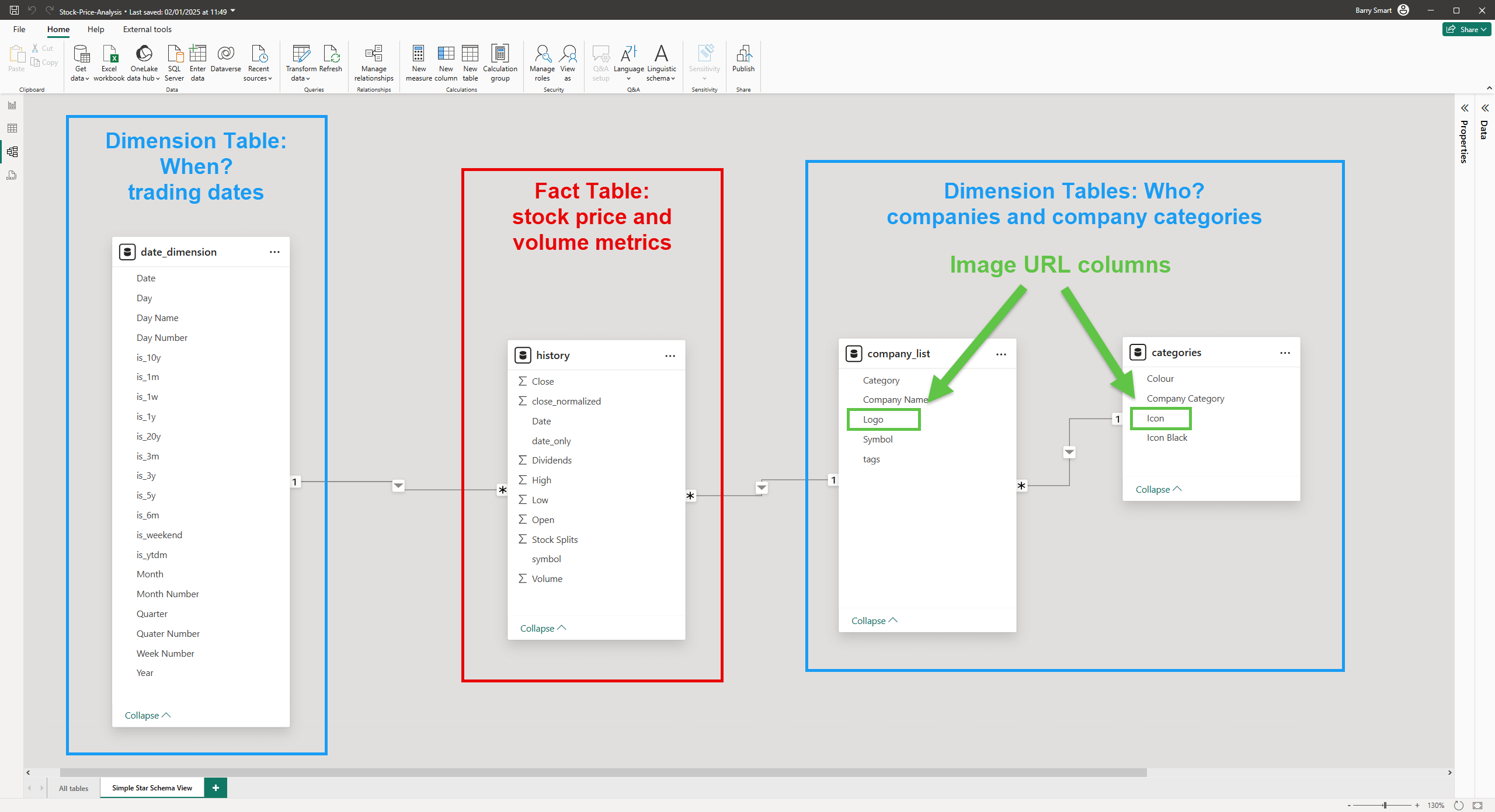
Lets use the Global Brand Insights: 20 Years of Financial Trends report as an example.
In this case we have a core fact table called history which contains the history of stock prices for a range of companies, we then use two fact tables to enable slicing and dicing the data in the fact table. In this case the "When?" using the date dimension table and "Who?" using the company and category dimension tables. The company and category tables are arranged as a "snowflake", such that the category table can be used to group the companies according to categories such as "Automotive", "Tech", "Food" and "Entertainment".
The diagram also highlights where we have a "Logo" and "Icon" column for the company and category dimension tables respectively. This is used to define the image we want to display for the associated company or category dimension when we use it on a report.
With the "Logo" and "Icon" columns in place, it's a simple case of building your report pages. This enables you to filter the data using your icons, logos and pictograms without the need for manually importing the images into the report pages and setting up bookmarks. For example by selecting a company logo in the report, you are filtering the company dimension table, through the relationship between the company table and the history table this then filters the stock price data, so the chart updates to only show the stock price history for the relevant company.
Choose the right option to serve images into Power BI
There are two options for setting up these image columns:
- By embedding the image in the column as Base64 encoded text.
- By defining a URL that points to the image on a web server that can be accessed anonymously.
Let's explore these two options in more depth.
Option 1 - Base64 encoding images
The Base64 encoding process is used to convert binary objects into text. Once a binary image such as a .jpg or .png file has been converted to text using this process, it can be stored in a text column in a Power BI table.
The process to Base64 encode an image can be integrated into Power BI queries, or alternatively you can have an upstream process, for example in a Synapse notebook, to do the encoding. So you need some coding knowledge to adopt this method.
Furthermore there are some fundamental limitations in Power BI you need to be aware of and may need to work around: a text column in Power BI can hold a maximum of 32,766 characters. This means that:
- In the case of
.jpgimages, you can compress the image to work within this limit. But this also reduces image quality, making images appear pixelated. - You work around this limitation to a degree by splitting larger images across multiple rows in Power BI.
Option 1 is therefore a good choice for small images such as icons and pictograms. But limited for larger images such as photos, as you will likely need to compromise image quality or introduce a non-trivial set of steps into Power Query to ingest, split and encode image files, and usage of these images in reports is not as intuitive as the alternative option which is to host images on a web server which can be accessed anonymously. Let's now look at that!
Option 2 - host images on a web server
Assuming you have hosted the images you want to use on a public facing web server, you then integrate the URLs for those images into the dimension tables by creating a column in those tables which is classified as an "Image URL" in Power BI. This is an important step, as it tells Power BI to render this column as an image when you use it in visuals in the report.
Here's an example below:
This method avoids the technical complexity and compromises you may need to make with Base64 encoding. It also avoids the need to tightly couple the images with the Power BI semantic model - in other words, you can make changes to the images without needing to re-load and refresh the report.
The one caveat here being if you use a content delivery network (CDN), where changes to images may not be visible immediately, the old version may be cached on user's devices. So you will need to think about methods of expiring images, how "time to live" settings affect caching and use of more advanced tools such as fingerprint ID on assets that would allow you to expire older versions of an image.
The downsides to this approach are:
- You need infrastructure to host the images. This could be a web server or a file storage service that can be accessed over the internet such as Azure blob storage. In many cases you may be able to re-use existing infrastructure for this purpose. For example, it is possible to host the images on SharePoint by using "Anyone" links.
- The images, icons, logos and pictograms hosted in this way need to be publicly accessible so they can be accessed by the Power BI service. This may not be desirable in some cases if the images are deemed to be confidential. Note - making the images in your report publicly accessible will not mean the data in your report is open to all!
- Report users need to be online to view the images. This will be the case anyway if they are consuming the report through the Power BI Service (through a web browser). But if they are working on the PBIX file on a desktop machine that is not connected to the internet they will not see the images (there is no caching available).
Which option is best?
As ever, the answer to that question is "it depends".
You should seek to drive the decision based on your specific requirements. Here's a cheat sheet to help guide your decision:
| Requirement | Base64 Encoded | Hosted Images |
|---|---|---|
| Large photos, quality of image cannot be compromised. | ❗Complex! | ✅ |
| Images that are deemed to be confidential. | ✅ | ❌ |
| No access to infrastructure to host images. | ✅ | ❌ |
| Requirement to work with reports offline. | ✅ | ❌ |
| Lack of coding skills required to Base64 encode images. | ❌ | ✅ |
In some cases you may choose to go down a hybrid approach.
Not all Power BI visuals support images!
Another important factor in driving your design decisions is that only a subset of the visuals in Power BI render images.
Here is a list of the native Power BI visuals that work well with visuals:
| Visual Icon | Visual Name | Notes |
|---|---|---|
 |
Table | Images are rendered when used in a table. |
 |
Matrix | Images are rendered when used as rows or columns in a matrix. |
 |
Multi-row Card | Renders images when included in fields. |
 |
Slicer | Displays images in slicer, to enable visual filtering. |
 |
Tile slicer | Enhanced version of Slicer visual provides more control over display of icons in the slicer. |
 |
List Slicer | Displays a scrolling list of the images. |
 |
Card | Renders jpg and png images, does not support svg images. |
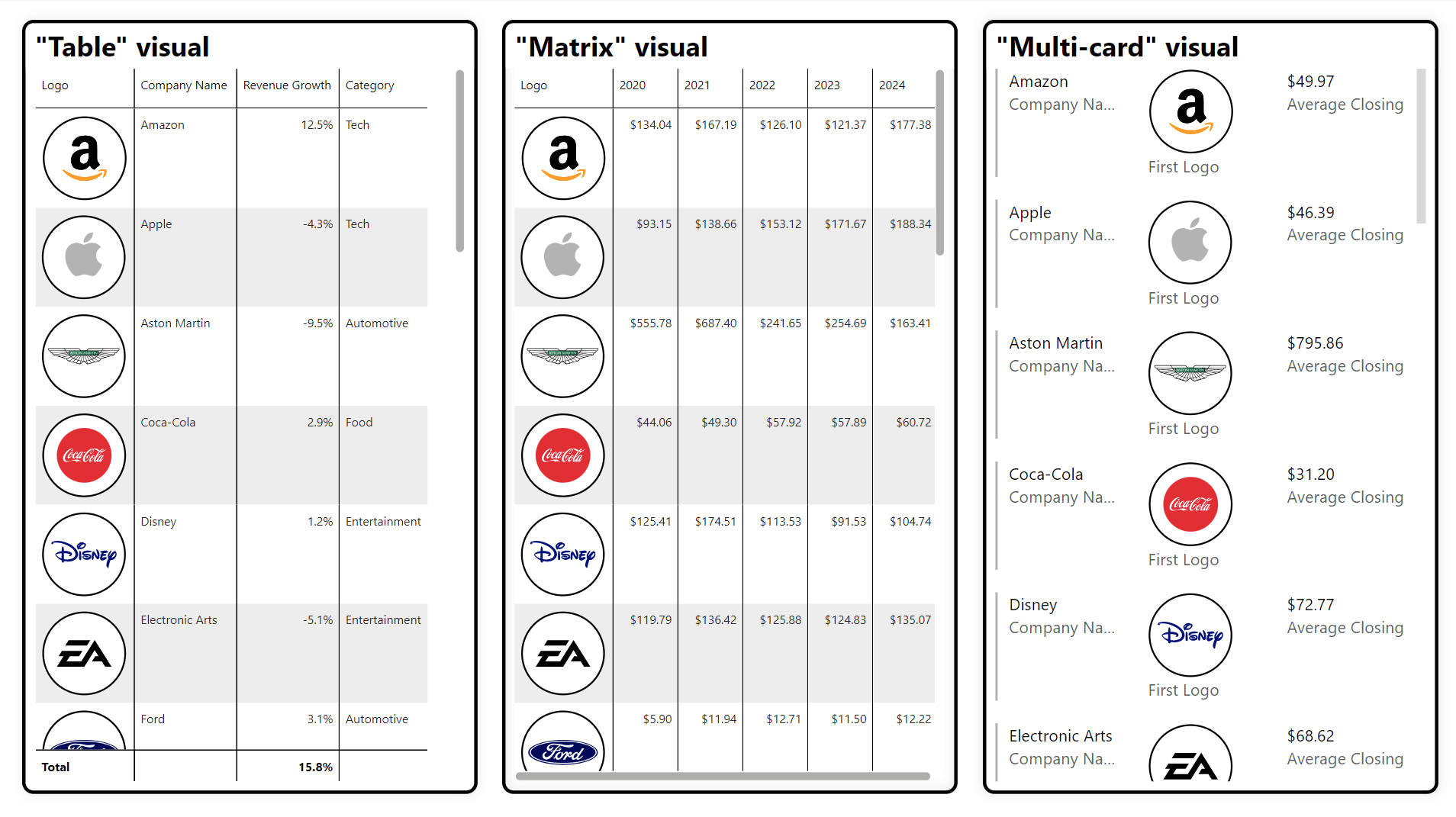
The screen shot below, shows examples of the Table, Matrix and Multi-row Card visuals. These are good options when you want to display numerical information along side your images.
The screen shot below, shows examples of the Slicer, Tile Slicer and List Slicer visuals. These are good options when you want to use visuals to filter the data on a page.
Note - we have focused here only on "native" Power BI visuals. There are a wider set of Microsoft and 3rd party visuals that do support images that can be imported into Power BI from the app Store for Power BI visuals.
Where support for images in visuals would be really valuable
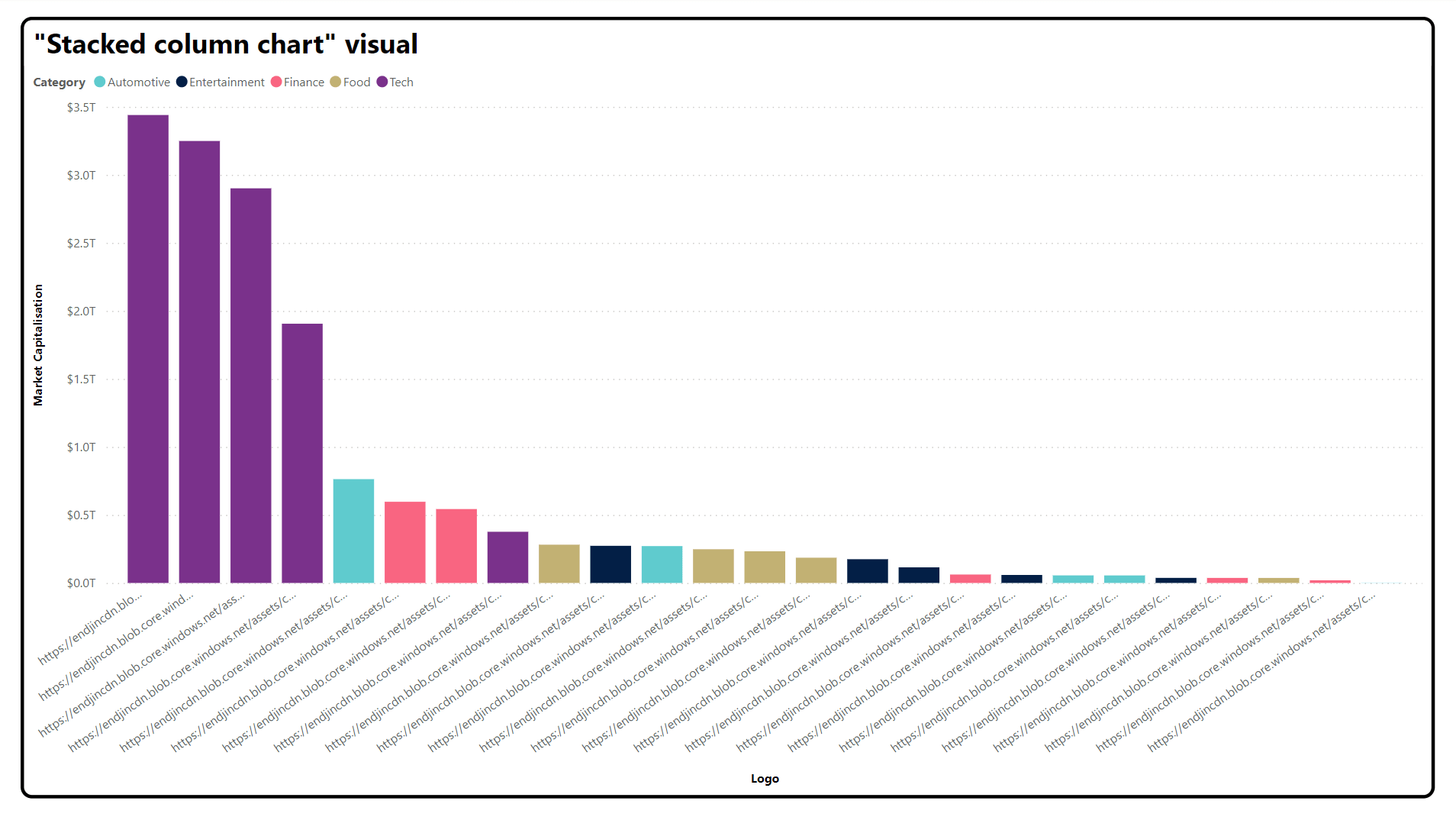
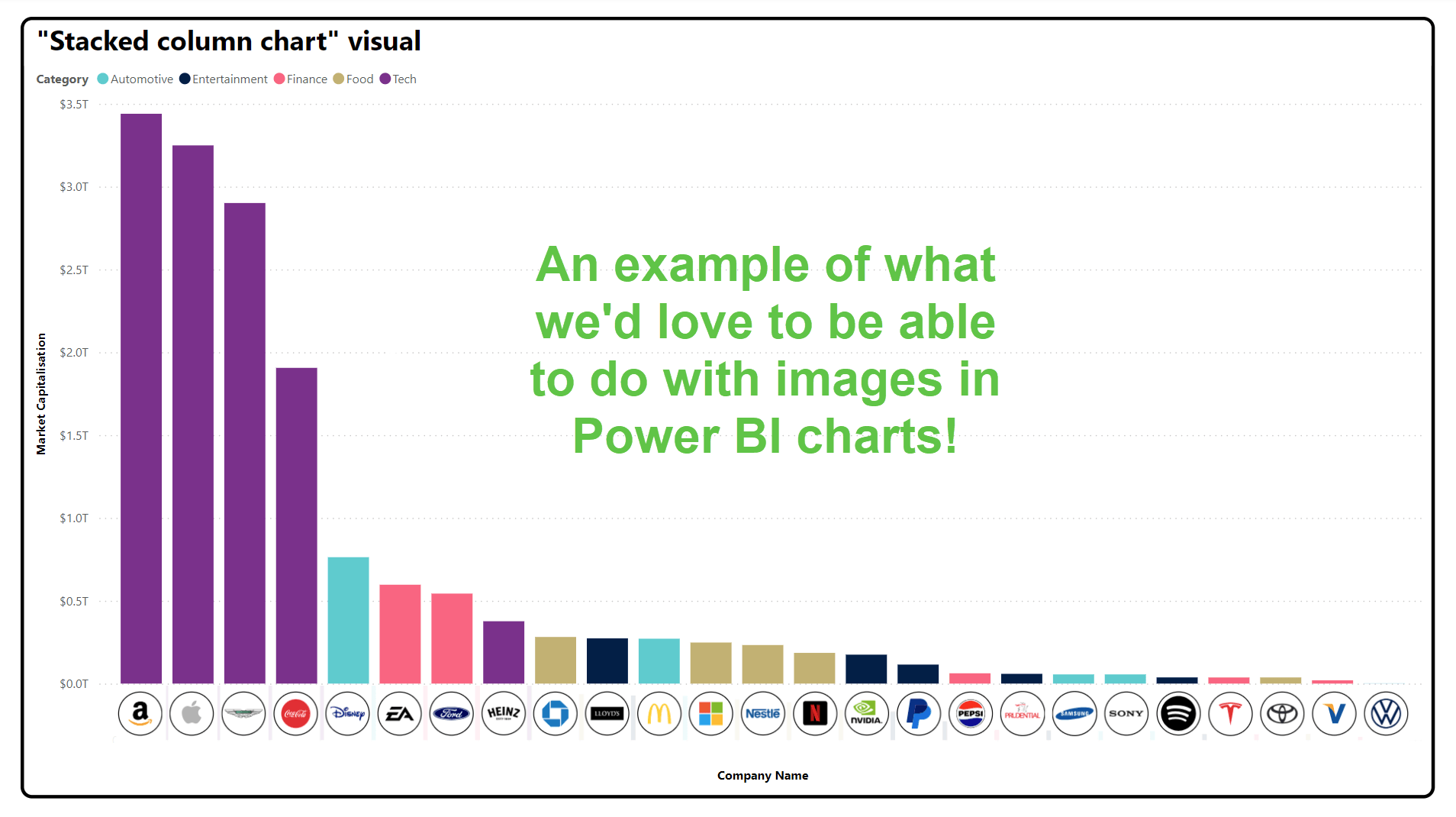
Unfortunately the remaining "native" visuals do not support rendering "Image URL" columns. If you use that column in the visual, it simply displays the URL text rather than the image. This is surprising - intuitively you would expect consistent support for visuals - for example, it would be extremely useful to render images along the axis of bar charts, column charts and line charts. Where you have a relatively low cardinality in a specific dimension, it would be amazing to represent them using their icon, logo or pictogram on a chart.
What you get:
What we'd love to see:
There are a few different workarounds available, but they are clunky. You can vote for the idea on The Power BI Community using the A stacked and clustered column bar chart combined with image post.
Summing up
Whatever option you choose above, we recommend:
- Centralized image management - host all of your icons, logos and pictograms in a central place to create an official organisation wide library of the visual assets you use in Power BI reports, promoting re-use across reports. This approach also allows changes to icons and logos to be managed centrally and distributed across all consuming reports, whatever method you choose to serve these images into Power BI.
- Work in harmony with Power BI best practices - apply star schema design principals for your semantic model, then integrate the icons, logos and pictograms into your dimension tables. This makes report building and maintenance really straightforward.
- Use native support for images in visuals - although the features aren't as extensive as we'd like, you should use native functionality provided by visuals to integrate images into your reports. Avoid importing images into the report layer where you will rely on the manual placement of images on the page and brittle bookmarks to drive interactions. Use visuals to do all of the work for you: to create a report that is intuitive to use and more resilient to change.