Learning from Disaster - A Creative Walkthrough of the Titanic Power BI Report

TLDR; we recently published the "Voyage Interrupted - Decoding the Fate of Passengers on the Titanic" Power BI report, to the Microsoft Fabric Community Data Stories Gallery. We'll walk you through the report and creative decisions we made along the way.
Data Source
Our dataset comes from the Kaggle "Titanic - Machine Learning from Disaster" project. This is an open source dataset that is often used by students who are studying data science and machine learning.
The Brief
We wanted to explore the idea of using Power BI to create an interactive touch screen museum exhibit walking you through the night of April 15th, 1912.
Visual Theme
The Creative approach adopts sepia tones in the background to give it the look and feel of an old newspaper from 1912. We have then overlaid imagery and visuals to set a strong contrast between background and the content.
We found old technical drawings of the Titanic on websites such as Encyclopedia Titanica, that were copyright free. We processed these images in Photoshop to give them a consistent strong appearance. We highlighted each chart by adding subtle drop shadows and taking the background tone down 80% to help lift the charts off the page and show some of the background imagery.
Where possible we have used the images as scaffolding and context for the visuals.
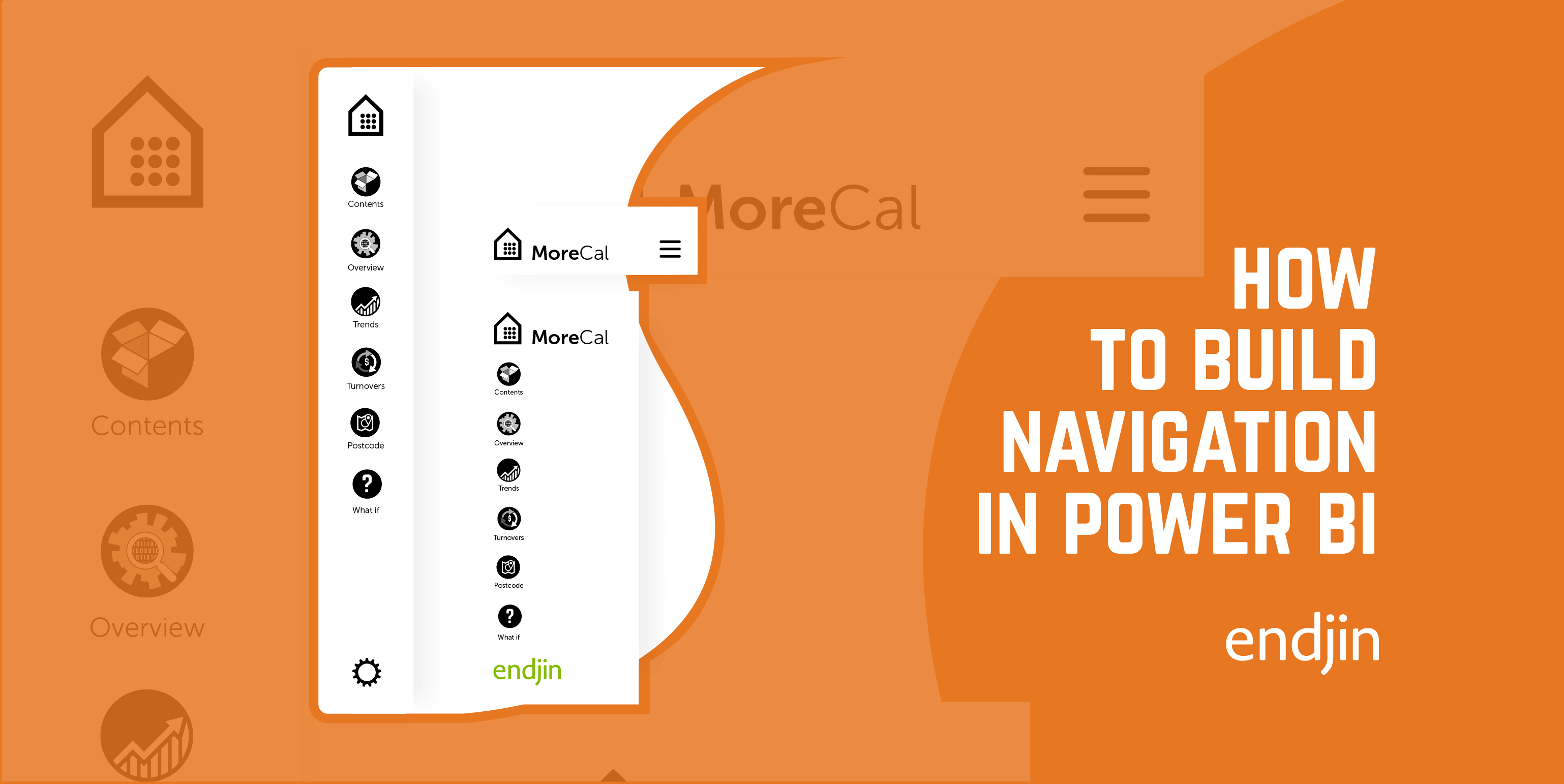
Navigation
On the left we maintain a consistent means of navigating through the data story beginning with an Introduction, The Demographics of the people that travelled on the Titanic, Who Survived?, and the Survival Rate.
Adding navigation is a good way of building up the complexity of the insights that are presented to users. Start with a simple overview and then introduce layers of complexity as you progress through the story. It also allows users to jump forward or back to explore the specific topic that may be of interest.
If you would like to find out how we build navigation in Power BI check out my previous post How to build navigation in Power BI.
Cover Page

We like to add a cover page as a landing point for all of our reports; it introduces the topics, sets up the branding and users know they have arrived in the right place. It sets the tone of the report. We have added our brand to the cover page, with the size balanced against the other content of the page.
Introduction Page

We then have an Introduction outlining the important background describing how the disaster changed the future of Maritime Safety. We talk about the role of the Carpathia who arrived to rescue the survivors.
Demographics Page

Then we dive into the Demographics of people who boarded the Titanic.
On the left, we use a card visual to display the headline count of passengers, and a map visual to show where the passengers boarded: Southampton (England), Cherbourg (France) and finally Queenstown (Ireland).
In the middle of the page we use a column chart, donut chart, and bar chart to show the distribution of age groups, gender, and ticket class respectively.
Finally, on the right, we use a horizontal bar chart over a cross section of the Titanic to show which levels of the Titanic passengers had cabins.
The page is fully interactive. For example, click on the "1st" ticket class you can see that 1st Class passengers occupied cabins in the upper levels of the ship, the majority of 1st Class passengers boarded at Southampton and Cherbourg, and a small proportion of the children on board the Titanic were travelling 1st class.
Who Survived? Page

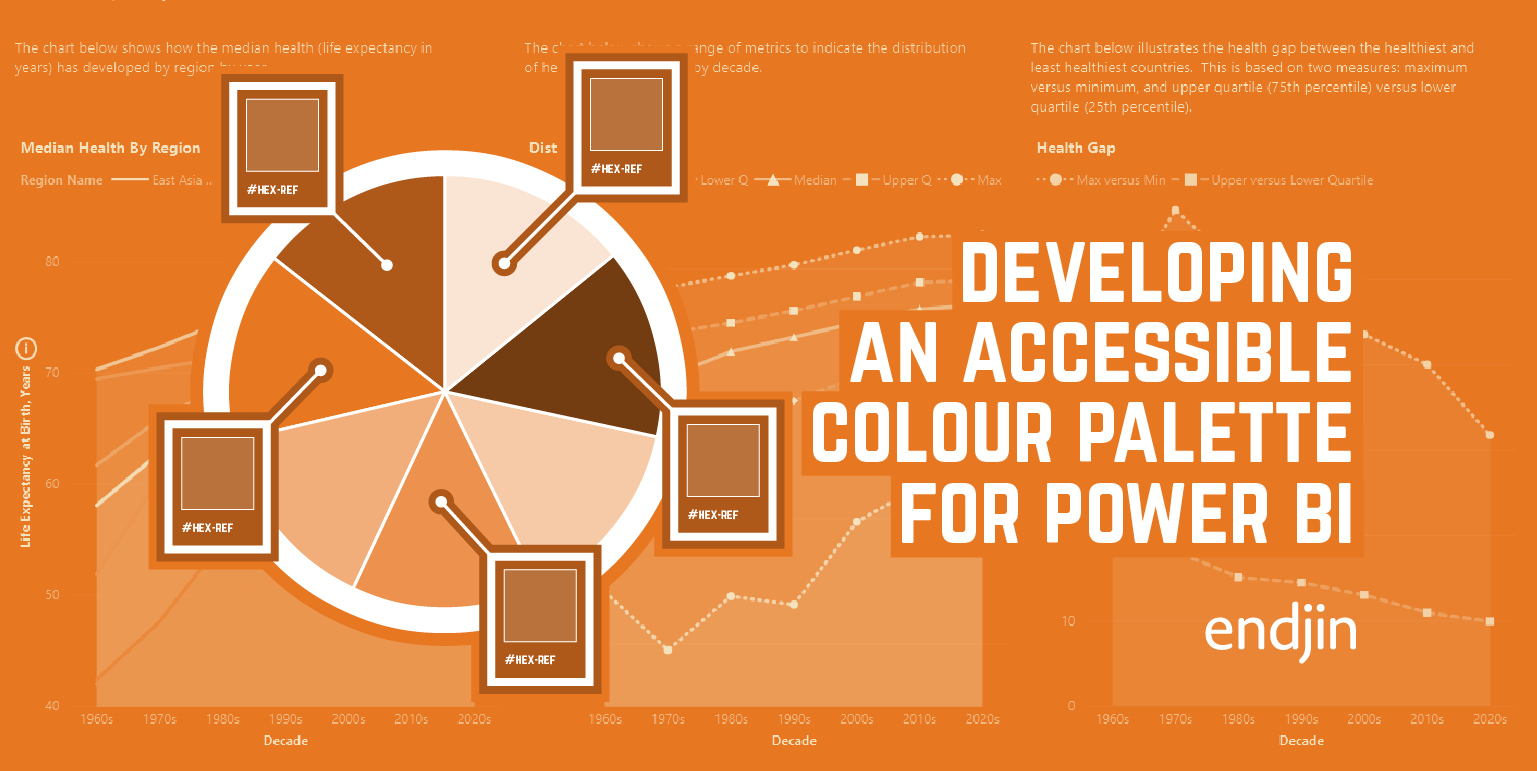
On the Who Survived page we are using a slightly different colour palette. We based our palette off the red in the White Star logo. If you would like to find out how to develop a colour safe palette, check out my how to develop an accessible colour palette for Power BI post. Here we can see who survived and who perished. The perished count is marked in red, and those who survived are marked in blue.
Lifeboat Capacity Page

On the Lifeboat Capacity page, we show a single visual to bring focus on and reinforce a shocking statistic. It is common knowledge that there were not enough lifeboats on the Titanic for all passengers and crew. But what is less apparent in accounts of the disaster is that less than half of the available capacity was used on the night.
Survival Rate

The Survival Rate page provides another perspective by calculating the percentage of those who survived. A simple card visual provides a stark reminder that the overall survival rate was only 38%.
We then calculate the survival rate for different demographic groups. For example, we can see the proportion of Adults, Children, Seniors, Teenagers, or Young Adults who survived. We've overlaid the charts onto a plan view of a lifeboat to reinforce the fact that those who survived were largely those who were lucky enough to find a place on a lifeboat.
This concludes the walk-through from the creative aspect of the report.
Final thoughts and recommendations
In this post we have walked you through our recently published Titanic Report to the Microsoft Fabric Community Data Stories Gallery from a creative perspective.
We have highlighted the design decisions that we have made to engage users, make the report accessible and develop a data story. We have very much applied a "data as a product" mindset; thinking about the audience (the general public), the environment in which the report is being used (a museum) and the purpose of the report (to educate people about the Titanic disaster).
This is not the end of the journey for this report. Barry Smart demoed the report as part of his "Turbo charge your Data Science workflow with Microsoft Fabric" SQLbits talk in 2024.
He shows how the work to prepare data for a diagnostic analysis in Power BI can then be used as the foundation for performing predictive analytics in Microsoft Fabric.