Amazingly Useful Chrome Developer Tips: #1 Inspecting dynamically created DOM elements

I recently needed to style a dropdown menu which was part of a set of elements inserted into the DOM by a third party JavaScript library (CK Editor) when another element was clicked. To style the dropdown, I needed to have a look at the DOM elements for the dropdown. However, this was tricky because they weren't present when the page loaded.
The usual method of inspecting elements didn't work here. Right clicking had apparently been disabled on elements within the drop down menu. Using the context button on the keyboard as an alternative to right clicking didn't work – the element wasn't selected.
Here's how I eventually managed to track the dropdown menu down.
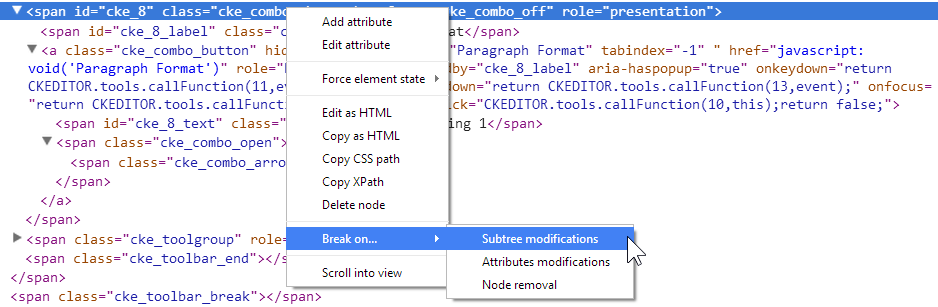
Find a DOM element which you think becomes a parent element of the dynamically created element you want to inspect
Right click on the element, and select Break on > Subtree modifications

Back on the page itself, trigger the insertion of the dynamically created DOM element by hovering, clicking, or whatever you need to do
You will be taken to the Script panel of Chrome Developer Tools, where you can step through the JavaScript responsible for creating the element (F10 steps through)
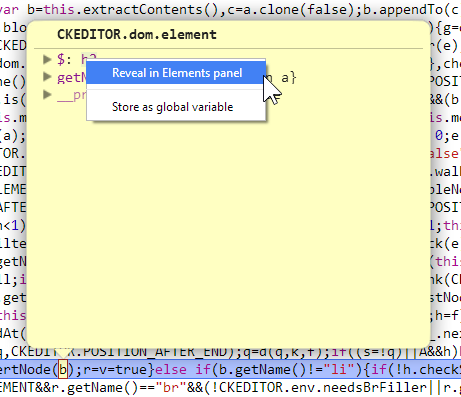
Hover over the variables in the script to get more information about them
When you see a likely looking one, right click, and select Reveal in elements panel

This will reveal the element.
Choosing the right variable in someone else's minified JavaScript is not easy, so it might take a bit of experimentation!
Happy inspecting.
There's more information about JavaScript debugging on the Chrome Developer site.