Windows 8 Development Camp
I spent yesterday at Microsoft's London offices for talks on how to develop new Metro – uh, "Windows Store" – apps for Windows 8.
The day kicked off with Mike Taulty going over all the features of Windows 8 and explaining how to use the new touch based controls and also how to do everything with whilst using traditional keyboard and mouse. I must say, even after having used Windows 8 for 3 weeks now, I found it becomes much easier to use as a desktop OS once you learn all the keyboard shortcuts ( Windows + q for search, Windows + . to "snap" an app, Windows + c for the charms menu, etc.) and the split desktop/tablet experience isn't as jarring as I first found it.
Then a great talk from Andrew Spooner about the UX/UI considerations when developing Metro apps. It appears Microsoft have taken a big step towards making the user's experience seamless between apps, by encouraging developers to do things like only using fonts of 3 specified sizes (depending on heading/subtitle/text) from a select group of typefaces and considering how the app's views for semantic zoom.
Back to Mike Taulty again for a more in-depth talk about the new Windows APIs specifically for Metro apps like sharing, searching, notifications and app lifecycle management.
In afternoon we got to see these APIs in action as we put together a Metro app through a series of tutorials, building the 'Contoso Cookbook' app (and getting my first, slightly daunting, experience with using XAML).

I could talk about any and all of the new features in detail but I think one of my favourite parts was how easy it is to set up an app to share content and also how easy it is to set up another app to consume that content.
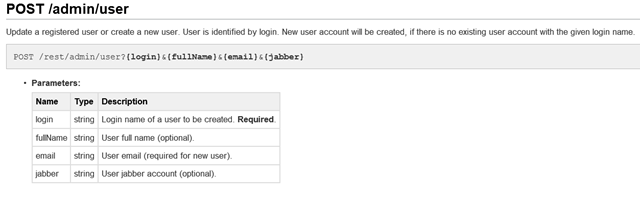
When hitting the share charm whilst on a page in the app, a DataRequested event is triggered. All that needs to be done in the app is write a handler on that page to respond to the event. So for example, for the single item page (in this case a recipe) like this,

the method needed to share the image and text is:
void OnDataRequested(DataTransferManager sender, DataRequestedEventArgs args)
{
var request = args.Request;
var item = (RecipeDataItem)this.flipView.SelectedItem;
request.Data.Properties.Title = item.Title;
request.Data.Properties.Description = "Recipe ingredients and directions";
// Share recipe text
var recipe = "\r\nINGREDIENTS\r\n";
recipe += String.Join("\r\n", item.Ingredients);
recipe += ("\r\n\r\nDIRECTIONS\r\n" + item.Directions);
request.Data.SetText(recipe);
// Share recipe image
var reference = RandomAccessStreamReference.CreateFromUri(new Uri(item.ImagePath.AbsoluteUri));
request.Data.Properties.Thumbnail = reference;
request.Data.SetBitmap(reference);
}
Then when hitting the share charm, Windows filters through your apps to determine which ones are capable of handling the file types you have shared.
Using the Share Target sample from the Windows 8 SDK we can see that the image and text content were both shared.
So, all in all an interesting day at Microsoft and I think it's going to be quite fun doing some Windows 8 development.